Highchartsの積み棒グラフで合計値の表示
基本的な使い方はある程度理解している前提で書き始めます
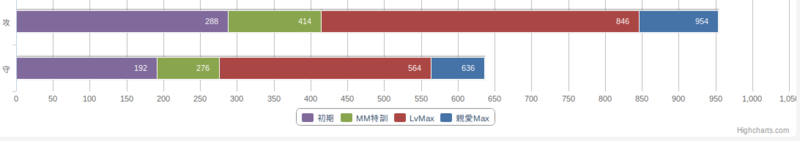
やりたいこと

こんなグラフを表示させたいと思います。
要は積み棒の表示数値を、加算していく(?)形で表示させたかったのです。
方法
下記の様に、各データ毎にdataLabelsのformatterで値を入れてやれば
(かなり無理やりですが)表示させることができます。
var chart; $(function() { // create the chart chart = new Highcharts.Chart({ chart: { renderTo: 'status_bar', type: 'bar' }, title: { text: '' }, xAxis: { categories: ['A', 'B'] }, yAxis: { min: 0, title: '' }, legend: { reversed: true }, plotOptions: { series: { stacking: 'normal', // ここのdataLabelsで以下のdataLabelsの共通設定 dataLabels: { enabled: true, align: 'right', color: '#fff', x: -10 } } }, series: [ { name: '最大', data: [ { dataLabels: { formatter: function(){ return 954; } }, y: 666 }, { dataLabels: { formatter: function(){ return 636; } }, y: 444 } ] }, { name: '初期', data: [ { dataLabels: { formatter: function(){ return 288; } }, y: 288 }, { dataLabels: { formatter: function(){ return 192; } }, y: 192 } ] }, ] }); });
もっといい方法があったら誰か教えて下さい...
jquery.ui.sortableでhelper:cloneした元のDOMを表示させたい
掲題のことがしたかったけど、ちょっと詰まったのでメモ。
sortableのoptionのhelper:"clone"をすることで
「要素を複製して表示するghostingエフェクトが適用される」
というので、元の要素は表示されたままかと思ったら、defaultで非表示。
$(function(){ $("#sortable").sortable({ helper: "clone" )}; });
これだけだと、ドラッグしたときに元の位置にある要素はdisplay:noneの状態にされてしまう。
で、これをどうすれば表示させられるのかわからなかったんだけど
以下で普通にできた。
$(function(){ $("#sortable").sortable({ helper: "clone", start: function(event, ui){ ui.item.css("display", "block"); }; )}; });
http://stacktrace.jp/jquery/ui/interaction/sortable.html
こちらを参考に調べてたんだけど、
イベントハンドラの第2引き数がもつプロパティの説明
item 現在ドラッグ中の要素です。
というのに惑わされた。
helper:cloneをしている場合、今まさにドラッグしているそれは実はheplerプロパティで
itemプロパティが非表示状態になっているコピー元のDOMでした、っていうオチ。
アメーバブログへの投稿プログラム
アメブロに記事投稿とか編集・削除・取得する為のAPI?を作ってみました。
nacy0708/amebablog · GitHub
動作させるのにNokogiriが必要になります。
残念ながら画像のアップロード等、画像関連には対応していません...
ざっくりと使い方を書くと
require 'nokogiri' require 'amebablog' @client = Amebablog::Client.new("login_id", "password") @list = @client.get_feed # <= 記事一覧の取得 @entry = @client.get_entry("entry_id") # <= 指定記事の取得 @client.post_feed( "記事タイトル", "記事のコンテンツ(HTML可)" ) # <= 記事の投稿 @client.edit_entry( "entry_id", "記事タイトル", "記事のコンテンツ(HTML可)" ) # <= 記事の編集 @client.delete_entry("entry_id") # <= 記事の削除
だいたいこんな感じで使えるようになっています。
需要があるかは謎ですが......
アメブロへの記事投稿の前準備
題の通り、アメブロに記事を投稿する際に
X-WSSEでの認証が必要になるけど、そこに手間取ったのでメモ
def x_wsse(name, pass)
pass = Digest::MD5.hexdigest(pass).downcase
now = DateTime::now.strftime("%Y-%m-%dT%H:%M:%SZ")
nonce = Digest::SHA1.hexdigest(Time.now.to_i.to_s + now)
digest = Base64.encode64([Digest::SHA1.hexdigest(nonce + now + pass)].pack("H*")).chomp
{ "X-WSSE" => sprintf(
%Q<UsernameToken Username="%s", PasswordDigest="%s", Nonce="%s", Created="%s">,
name, digest, Base64.encode64(nonce).chomp, now)
} # x-wsse
end
SHA1とMD5でdigestじゃなくてhexdigest使わないといけなかった。
こちらを参考にさせて頂きました
むーん、コードがやっぱり見づらい...
WickedPDF試してみた
勉強会でしったWickedPDFを試してみました。
■環境
・Ubuntu 11.04
・RVM 1.10.2
・Ruby 1.9.3-p125
・Rails 3.2.5
必要Gem
・wicked_pdf (install時 0.7.9)
・wkhtmltopdf-binary (install時 0.9.5.3)
githubではRuby1.8.7か1.9.2のRails2/3で確認ってありましたが、
すごく単純なPDFしか出力してないけど、結果から言うと問題なく使えました。
github見ると、ページ番号ふったり出来るってあるから
複数ページのPDF出力なんてのも出来るんだろうか・・・。
これは使いやすくていいですねぇ。