Highchartsの積み棒グラフで合計値の表示
基本的な使い方はある程度理解している前提で書き始めます
やりたいこと

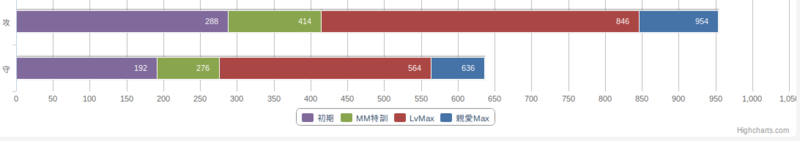
こんなグラフを表示させたいと思います。
要は積み棒の表示数値を、加算していく(?)形で表示させたかったのです。
方法
下記の様に、各データ毎にdataLabelsのformatterで値を入れてやれば
(かなり無理やりですが)表示させることができます。
var chart; $(function() { // create the chart chart = new Highcharts.Chart({ chart: { renderTo: 'status_bar', type: 'bar' }, title: { text: '' }, xAxis: { categories: ['A', 'B'] }, yAxis: { min: 0, title: '' }, legend: { reversed: true }, plotOptions: { series: { stacking: 'normal', // ここのdataLabelsで以下のdataLabelsの共通設定 dataLabels: { enabled: true, align: 'right', color: '#fff', x: -10 } } }, series: [ { name: '最大', data: [ { dataLabels: { formatter: function(){ return 954; } }, y: 666 }, { dataLabels: { formatter: function(){ return 636; } }, y: 444 } ] }, { name: '初期', data: [ { dataLabels: { formatter: function(){ return 288; } }, y: 288 }, { dataLabels: { formatter: function(){ return 192; } }, y: 192 } ] }, ] }); });
もっといい方法があったら誰か教えて下さい...